
In this month’s collection of the best new fonts, we’re going to see some fonts that test the limits of weight, height, and gravity. We’re also going to see font families that merge unexpected styles with one another.
1. Bells Morten
Bells Morten is a display font inspired by vintage signage. With high-impact lettering that’s easy to read, this font would be great for websites that are short on words and heavy on imagery.

2. Bold Tension
Bold Tension is a modern font designed for technology and science companies. While the font might not be ideal for pages that require a lot of reading, it would look great in logo and hero imagery.

3. Carino Sans
Carino Sans is an attractive sans serif font. All three styles — Regular, Semibold, and Bold — are all-caps, which means this will be a useful font for website headers, logos, and other branded materials.

4. Exposure
Exposure is a variable font, but not in the way most fonts offer variation. This one is inspired by the principle of exposure in photography. So the variation takes place in the axis, allowing you to control how much light is exposed to the lettering.

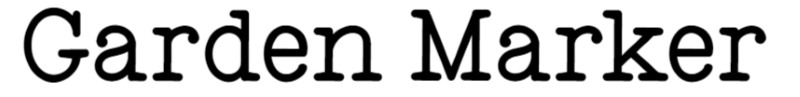
5. Garden Marker
Garden Marker is an interesting font family. It contains a serif font, which looks like something from a manuscript. It also has a brush variant as well as a textured clip art variant. You could realistically use the font pair anywhere on your site and it would look fantastic.

6. GT Planar
GT Planar is a massive font family containing 42 styles ranging from Thin to Black and with variants for Retalic (-45°), Upright, and Italic (+45°). This angular flexibility will allow you to move your lettering in all kinds of directions, giving your website an anti-gravity feel.

7. Historina
Historina is a delicately drawn handwritten font. It would work really nicely in logos, hero imagery, headers, and accent text for brands with a luxury offering.

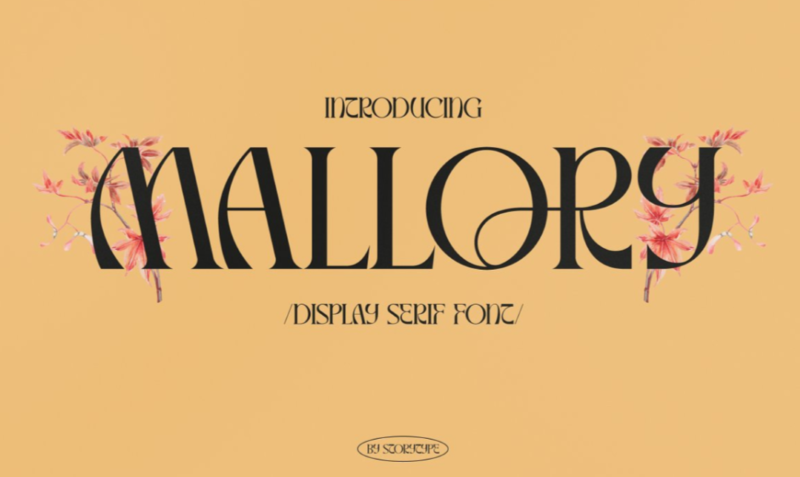
8. Mallory
Mallory is a uniquely styled font. It’s meant for display placement, which is a good thing since legibility could be problematic at smaller sizes. To make the most of this font, use it to style logos or headlines with just a few words and in areas where you can make the font large.

9. Mogguine Asturias
Mogguine Asturias is a serif font with razor-thin edges that exudes old-world class and style. Use this high-contrast font to design logos, headlines, and even product packaging for luxury retail and fashion brands, restaurants, and more.

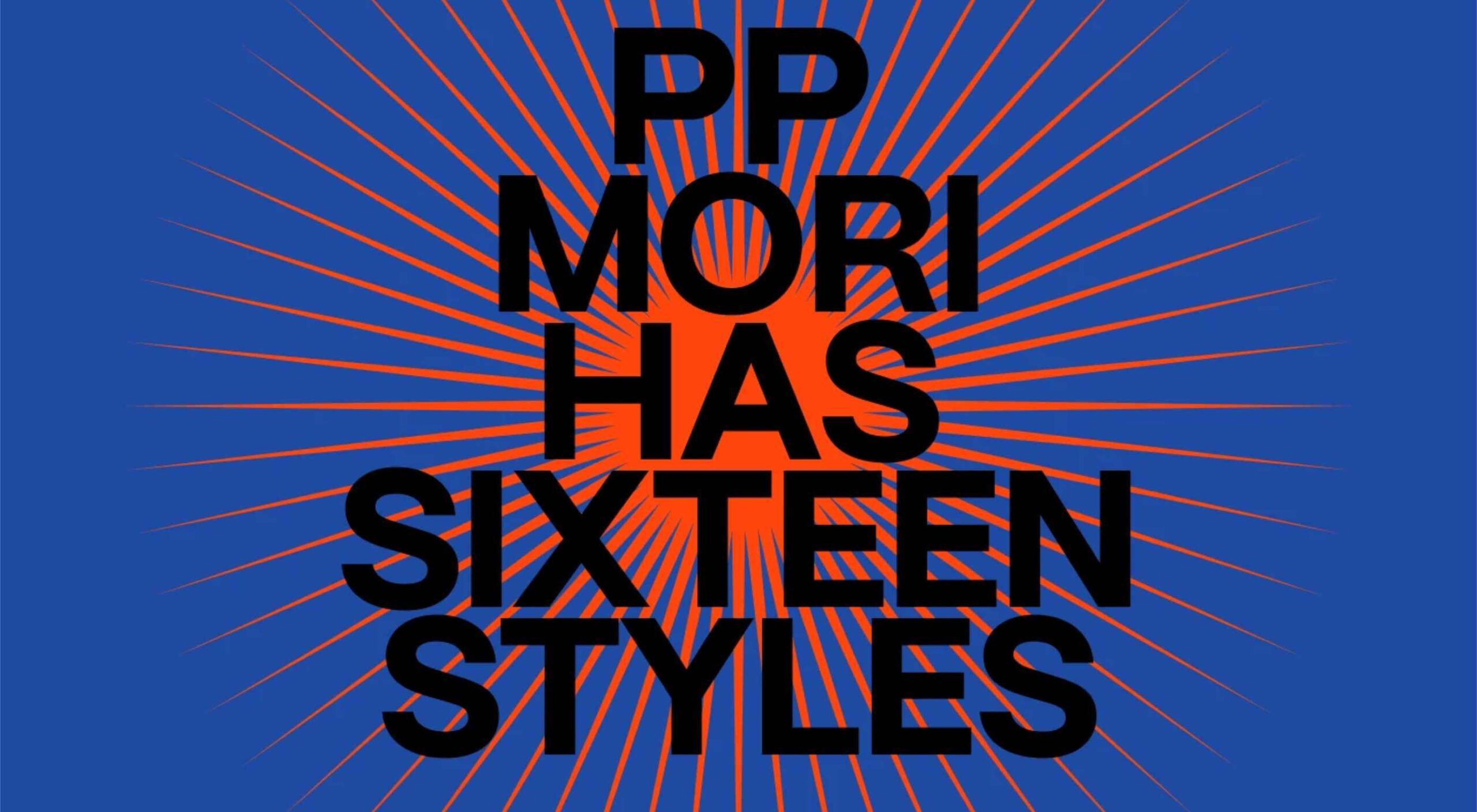
10. Mori
Mori is a sizable font family with 16 variants ranging from Extra Light to Extra Bold. It also includes character sets for circled and squared numbers, Latin symbols and punctuation, Japanese symbols and punctuation, as well as subscript and superscript numbers. If your website has a heavy numerical component, this would be a nice font to use for it.

11. Paterson
Paterson is an attractive retro serif font. It comes with additional glyphs and swashes so you can add extra personality if you feel it’s needed.

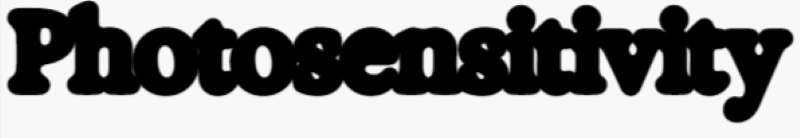
12. Phenomicon
Phenomicon looks a lot like the fonts used to style memes — especially when memes and GIFs first entered the pop culture lexicon. As such, this tall, condensed display font would be really effective on websites targeting Millennials and Gen Zers.
![]()
13. Spring Note
Spring Note is a fun and friendly duo font. It comes with an all-caps display font as well as a bouncy cursive font, so there’s no need to worry about font pairing when you use this font as it’s already been taken care of for you.

14. Summer
Summer is a calligraphy-inspired font. Its upright lettering and well-balanced characters make this an attractive and legible font. It would look especially nice on websites for service-based businesses or professionals wanting to exude a friendly and welcoming personality.

15. Writer
Writer is a graffiti script font that looks like it was drawn with a flat marker. Pair the alternate glyphs with all-caps text to give your site a grungy, graffiti-like design. Or keep it simple and use the regular character sets with mixed-case wording.

Source>
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}>
The post 15 Best New Fonts, June 2022 first appeared on Webdesigner Depot.
By: Suzanne Scacca
Title: 15 Best New Fonts, June 2022
Sourced From: www.webdesignerdepot.com/2022/05/15-best-new-fonts-june-2022/
Published Date: Mon, 30 May 2022 14:30:38 +0000
Did you miss our previous article…
https://www.webdesignhawks.com/?p=1567

